Material Design Dark Mode
The default Material Design state is great, but sometimes at night or in the early morning, our eyes crave darker, more muted colors.
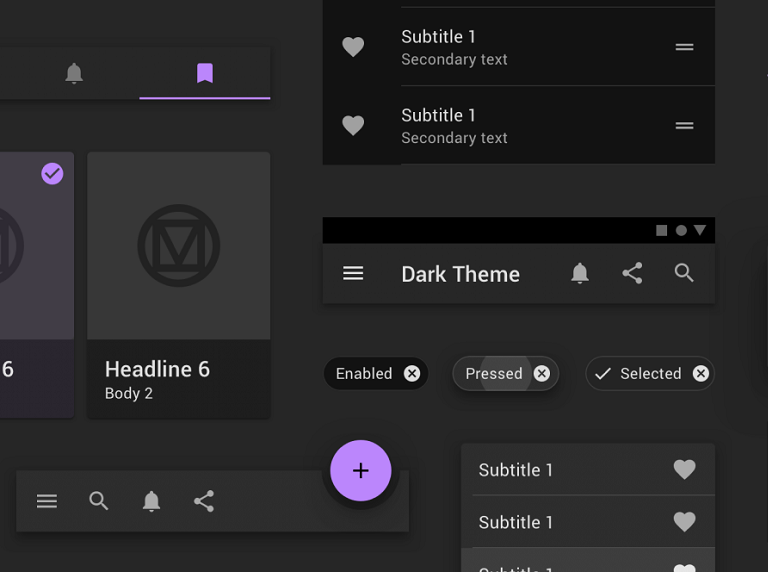
That’s why we’re so excited that Material Design has released a dark mode UI kit for Figma!
You’ll find all of the tried-and-true components you need:
-Lists
-Menus
-Nav drawer
-Dialogs
-Cards
-Chips
-Buttons
-Banners
-And a bunch more
So, this is ideal if you’re creating a dark theme and you want it to be Material Design compliant. Or maybe you’re creating both light and dark mode (that’s cool, too!).